Wireframes in software development are indispensable guides for developers navigating the intricate landscape of interface design. These skeletal frameworks offer a streamlined visual representation of an application's layout and functionality, serving as the backbone of development projects. Through wireframes, it facilitates efficient collaboration and ensures the seamless translation of ideas into code, providing developers with a clear roadmap from design to implementation.
Aloa, a software outsourcing firm, harnesses its expertise in wireframes through a team of seasoned developers. With a track record of assisting over 250 clients in software development, Aloa brings invaluable experience to every project, ensuring precision and efficiency in crafting wireframes that align with client objectives.
This guide thoroughly explores wireframes in software development, providing insights for beginners and seasoned professionals alike. By the end of this guide, readers will grasp the significance of wireframes in shaping different types of user interfaces and driving successful software projects.
Let's dive in!
What Is Wireframes in Software Development
Wireframes in software development are skeletal outlines depicting an application's layout and functionality, excluding design specifics like colors or typography. They serve as visual guides, aiding developers in understanding the software's structure and flow before actual development, facilitating a smoother process and better alignment with project objectives.
These wireframes serve as a communication tool between developers, UI designers, and stakeholders, ensuring alignment on the fundamental aspects of the application. By providing a clear roadmap for the project, wireframes help streamline the development process and mitigate misunderstandings or discrepancies among team members.
Wireframes, facilitated by wireframing tools, play a crucial role in software development by visually representing the intended UI design and functionality. They serve as a foundation for developers to build, ensuring that the final product meets both the client's requirements and the end users' expectations.
How To Use Wireframes in Software Development
Using wireframes in software development requires a strategic approach to harness their full potential in guiding the design and development process. Navigate these ways to use wireframes effectively to streamline development, enhance collaboration, and ensure project success:

Step 1: Gather Requirements
Gathering requirements is the starting point in utilizing wireframes in software development, as it sets the foundation for the interface structure. This involves engaging with stakeholders to understand the project's needs, preferences, and objectives, fostering discussions that may lead to new ideas.
Through thorough interviews and workshops, teams can gather valuable insights to inform the wireframing process, ensuring that the resulting wireframes accurately reflect the project's requirements and goals. These requirements are the foundation for creating wireframes, making them a great option to visualize and validate the software's intended functionality and user experience early in the creative process.
Step 2: Identify User Flows
User flows map users' paths to accomplish specific tasks or goals within the software application. This process allows designers and developers to understand how users interact with the interface, leading to a more intuitive and user-friendly design.
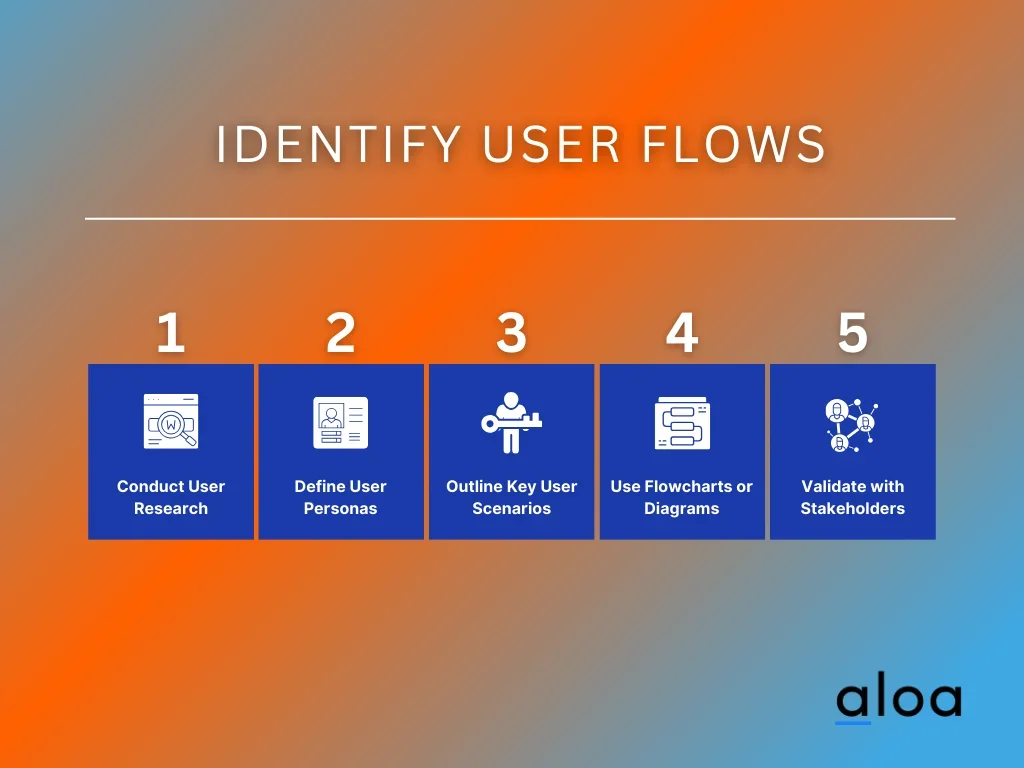
Here are how to identify user flows effectively:

- Conduct User Research: Gather insights from target users to understand their behaviors, preferences, and pain points, which will inform the creation of user flows.
- Define User Personas: Create fictional representations of target users to guide user flow development based on their needs and goals.
- Outline Key User Scenarios: Identify everyday tasks or actions users will perform within the application and map out the steps they will take.
- Use Flowcharts or Diagrams: Visualize user flows using flowcharts or diagrams to illustrate the logical progression of user interactions throughout the application.
- Validate with Stakeholders: Review and validate user flows with stakeholders to ensure they align with project objectives and meet user needs effectively.
Step 3: Create Low-Fidelity Wireframes
Creating low-fidelity wireframes is the next step in the software development process. They establish a basic framework for UI elements. These wireframes in software development provide an essential visual representation of the application's layout and structure, focusing on essential elements without delving into detailed design elements.
By keeping the wireframes low-fidelity, teams can quickly iterate on design concepts and gather feedback from stakeholders early in the process. These wireframes serve as a blueprint for the user interface, guiding developers in the implementation phase.
Utilizing wireframes in software development allows teams to refine ideas and ensure alignment with project goals before investing time and resources in high-fidelity designs. By creating low-fidelity wireframes, it sets the stage for a successful development process, providing a clear roadmap for design and development efforts.
Step 4: Review and Iterate
Reviewing and iterating on wireframes is gathering feedback, making revisions, and refining them to ensure they align with project goals and user needs. This iterative approach allows teams to identify and address issues or concerns early in development, leading to a more polished and user-friendly design.
Here are the considerations when reviewing and iterating on wireframes:

- Gather Stakeholder Feedback: Solicit feedback from stakeholders, including clients, designers, developers, and end-users, to gather diverse perspectives on the wireframes.
- Prioritize Feedback: Evaluate and prioritize feedback based on its impact on the overall user experience and alignment with project objectives.
- Test User Interactions: Conduct usability testing to validate the effectiveness of the wireframes in guiding user interactions and achieving desired outcomes.
- Ensure Consistency: Review wireframes for consistency in design elements, layout, and functionality across different screens and user flows.
- Iterate Based on Feedback: Make iterative revisions to the wireframes based on stakeholder feedback and usability testing results to improve usability and address any identified issues.
Step 5: Develop High-Fidelity Wireframes
Developing high-fidelity wireframes in software development is a critical stage in the software design process, where detailed web design elements like actual images and fonts are incorporated to enhance the visual representation. These wireframes build upon the low-fidelity versions by adding detailed design elements such as colors, typography, and imagery, providing a more accurate representation of the final product.
By incorporating these design elements, high-fidelity wireframes offer stakeholders a clearer understanding of the software's look and feel, facilitating more informed decision-making. Utilizing wireframes in software development further allows for iterative refinement, ensuring that the final product meets user needs and project objectives.
Overall, high-fidelity wireframes in software development bridge design and development, guiding developers in implementing the desired visual elements and interactions. Ultimately, developing high-fidelity wireframes enhances the development process by providing a comprehensive blueprint for creating a polished and user-friendly software application.
Step 6: Prototype and Test
Prototyping and testing involve creating interactive representations of the software's functionality and user interface to validate design concepts and gather feedback from stakeholders and end-users. This process allows teams to simulate user interactions and workflows, identifying usability issues or improvement areas before moving into development.
Here are the key points to consider when prototyping and testing:
- Define Prototype Objectives: Clearly define the objectives and goals of the prototype, including specific features and functionalities to be tested.
- Select Testing Methods: Choose appropriate testing methods, such as moderated or unmoderated usability testing, to gather feedback from target users and stakeholders.
- Use Prototyping Tools: Utilize prototyping tools and software with the help of various tools to create interactive prototypes that accurately represent the final product's functionality and user experience.
- Iterate Based on Feedback: Make iterative revisions to the prototype based on user feedback and testing results, refining design elements and addressing any identified usability issues.
- Test Across Devices: Ensure compatibility and usability across different devices and screen sizes by testing the prototype on various platforms and devices, including desktop versions for Mac users and Android devices for mobile users.
Step 7: Iterate and Finalize
Iterating and finalizing wireframes in software development are crucial steps at a structural level to refine the final design. This involves gathering feedback from stakeholders and making necessary revisions to ensure alignment with project goals.
The project team can iterate on design concepts by utilizing wireframes in software development, addressing any issues or concerns related to the web page's layout and functionality before moving forward with development. This iterative approach allows continuous improvement, fostering better ideas and refining the wireframes to accurately reflect the desired user experience.
Once the wireframes are finalized, they serve as a blueprint for the development team, guiding them in implementing the design elements and functionality. Ultimately, iterating and finalizing wireframes ensures that the software meets user needs and project requirements, leading to a successful development outcome.
Differences Between Wireframes and Prototypes in Software Development
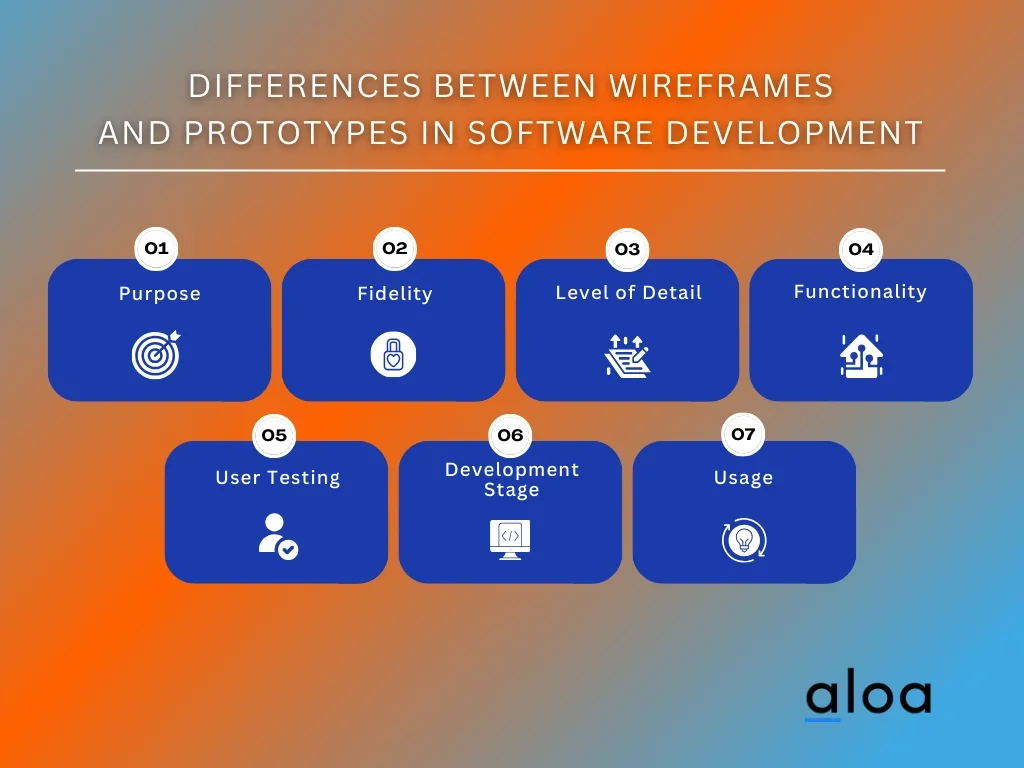
Distinguishing between wireframes and prototypes in software development is crucial for understanding their distinct roles in the design process. Here are the main differences between prototypes and wireframes in software development, each serving unique purposes in the design process:

- Purpose: Wireframes focus on the structural layout and hierarchy of elements in the interface, providing a visual blueprint for the design. Conversely, prototypes offer interactive representations of the final product, showcasing functionality and user interactions.
- Fidelity: Wireframes are low-fidelity representations that emphasize simplicity and focus on basic layout and structure without detailed design elements. Prototypes, however, are high-fidelity representations with more detailed design elements and interactive features, providing a closer representation of the final product.
- Level of Detail: Wireframes typically feature simple shapes and placeholders for content, focusing on the overall layout and structure of the interface. Prototypes, in contrast, include more detailed design elements such as colors, typography, and images, allowing stakeholders to visualize the final product more accurately.
- Functionality: Wireframes primarily focus on visualizing the static layout and structure of the interface, providing a framework for the development process. Prototypes, on the other hand, simulate the interactive functionality of the software, allowing stakeholders to test user interactions and workflows.
- User Testing: Wireframes are often used in the early stages of the design process to gather feedback and iterate on design concepts. Prototypes are used for more advanced user testing, allowing stakeholders to interact with the software and provide feedback on functionality and user experience.
- Development Stage: Wireframes are typically created in the initial stages of the design process to outline the basic structure and layout of the interface. Once the design concepts are refined, prototypes are developed later to provide a more detailed representation of the final product.
- Usage: Wireframes are used primarily for communication and collaboration among stakeholders, providing a visual reference for discussing design concepts and requirements. Prototypes are used for usability testing and validation, allowing stakeholders to interact with the software and provide feedback on its functionality and user experience.
Understanding these differences is crucial for effectively leveraging wireframes and prototypes in software development. By incorporating the appropriate tools at each stage, teams can streamline collaboration, validate design concepts, and ultimately deliver successful software products.
Benefits Of Wireframes in Software Development
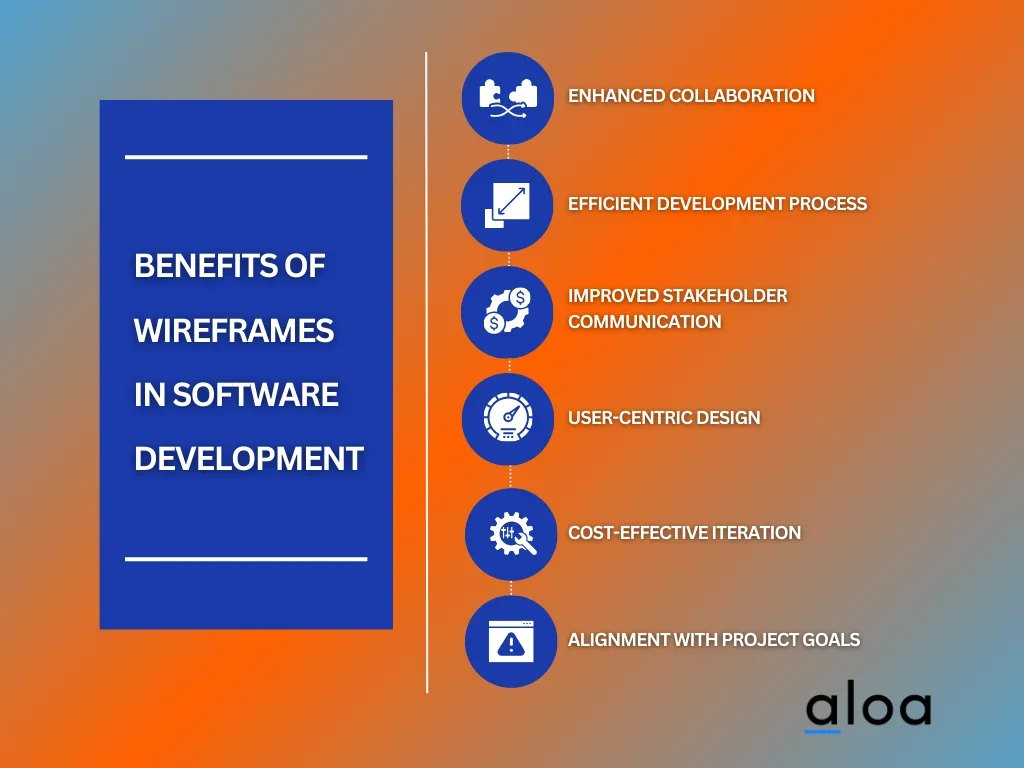
Recognizing the benefits of wireframes in software development is essential for maximizing their value in the design process. Here's an exploration of their advantages, emphasizing their ability to streamline development, enhance collaboration, and ensure alignment with project objectives:

Enhanced Collaboration
Wireframes in software development enhance collaboration among team members by providing a visual blueprint that fosters discussions and aligns stakeholders on project objectives. These skeletal outlines serve as a common reference point, facilitating more transparent communication and ensuring everyone is on the same page from the early stages of the project.
Utilizing wireframes promotes a collaborative environment where stakeholders can provide feedback and iterate on design concepts, ultimately leading to more cohesive and successful software development outcomes.
Efficient Development Process
Wireframes contribute to an efficient development process by providing developers with a clear visual roadmap for implementing the application's design and functionality. With wireframes as a guide, developers can streamline their workflow, focusing on translating design concepts into code without ambiguity or guesswork. Furthermore, it helps minimize iterations and revisions during development by aligning the structure and layout upfront, saving time and resources.
Improved Stakeholder Communication
Wireframes in software development enhance stakeholder communication by visually representing the project's design and functionality. Wireframes facilitate more transparent discussions and alignment on project goals, serving as a common language between designers, developers, and stakeholders. This visual clarity enables stakeholders to provide feedback early, ensuring their requirements and expectations are effectively addressed.
User-Centric Design
Wireframes in software development contribute to user-centric design by focusing on the fundamental aspects of the interface, such as layout and functionality. By visualizing the user experience early in the development process, wireframes allow designers to iterate and refine design concepts based on user feedback before investing in detailed design elements. This approach ensures that wireframes prioritize user needs and preferences, leading to the creation of intuitive and user-friendly software applications.
Cost-Effective Iteration
Wireframes facilitate cost-effective iteration by allowing designers to identify and address design flaws early in the process. By providing a visual representation of the interface layout and structure, wireframes enable teams to iterate on design concepts efficiently, minimizing the need for costly revisions later on. This iterative approach reduces the risk of rework and ensures that resources are allocated effectively throughout the development process.
Alignment with Project Goals
Wireframes in software development ensure alignment with project goals by providing a tangible representation of design concepts early in the process. By visualizing the layout and structure of the interface, wireframes help stakeholders evaluate the software's functionality and ensure it meets desired objectives. This early alignment of project goals, facilitated by wireframes, sets a clear direction for the development process and minimizes the risk of diverging from the project's intended outcomes.
Key Takeaway
Using wireframes in software development is crucial for designers and developers, as they are essential tools that provide a clear visual design roadmap for the user interface layout, functionality, and interactions. This streamlines the development workflow, fosters collaboration among team members, and ensures that everyone is on the same page from the early stages of the project.
By offering a tangible representation of design concepts, wireframes in software development facilitate efficient communication, enabling teams to identify potential issues and make necessary adjustments to ensure alignment with project goals.
Looking to hire a developer expert in wireframes? Visit Aloa's hire page for a seamless experience in finding the perfect candidate to bring your software development projects to life. With our team of experienced professionals, we ensure tailored solutions that meet your specific needs and exceed your expectations.