In 2019, we decided to switch to using Webflow for our main website despite being a tech company. Our platform is built in React, a JavaScript library developed by Facebook and a library that powers many beautiful, responsive websites.
Regardless, we felt that Webflow made more sense for our homepage, though it wasn't an easy decision to make. We've had plenty of experience with website builders in the past, including Squarespace, WordPress, and (shudders) Wix, and we thought using Webflow would be more of the same. Boy were we wrong.

Why Switch To Webflow If You Have Web Developers?
We asked ourselves this question a lot when we were making a decision. We have experienced web developers on our team who were already building our platform using React. If we built our homepage using a JavaScript front-end framework, we'd have much more control over the site's functionality.
In the past, the thing we hated the most about previous website builders was how sluggish and non-SEO friendly they were. Inherently, WordPress is actually pretty fast and SEO-friendly. However, to accomplish any level of complex functionality, you'll likely have to install a theme and a bunch of plugins that may or may not be optimized for speed or for mobile devices. A couple of poorly coded themes or plugins can quickly ruin your site's load speeds. This will in turn hurt you heavily in search rankings, and we wanted our site to rank higher in Google Search. We had to make sure the site was capable of ranking for relevant search terms while being fast and well-designed.
Webflow claimed it could solve all these issues. Webflow is designed to load fast and has built-in tools to help with SEO. Custom plugins are not an issue the way they are with WordPress, which eliminates a lot of the bloat. But most of all, Webflow has a visual designer that is extremely powerful.
For an added layer of functionality and seamless integration, consider enhancing your Webflow experience with DropInBlog for Webflow. This tool allows you to effortlessly incorporate and manage blog content, ensuring a streamlined and efficient workflow for your web development projects.
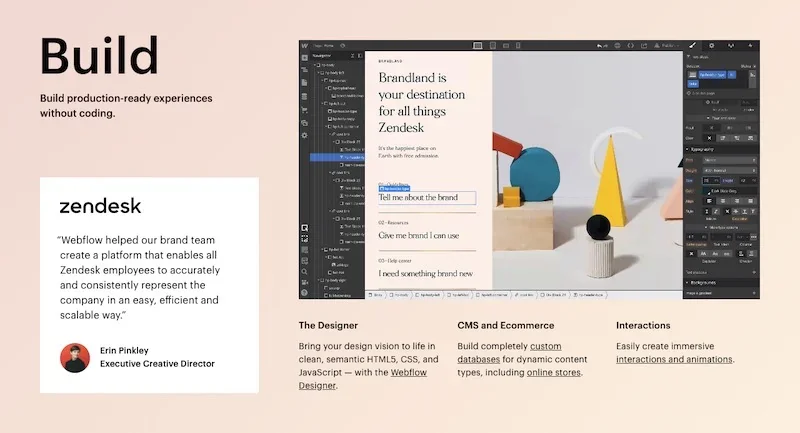
We've used plenty of visual page designers, including WordPress's built-in designer and other third-party solutions like SiteOrigin, Beaver, and Visual Composer. They were all clunky and difficult to perfect if you had any sort of design sense. Using Webflow's designer is a lot easier. It provides many pre-made components that you can drag and drop to build a UI. If you want to get more detailed in your customization, it's fairly easy. You can select a component and customize the look and behavior of the component, including adding custom CSS.
Webflow also lets you reuse components with ease. You can create "symbols" from a group of components and drag and drop that component on other pages to automatically insert of a copy of the symbol. You can also give a component a class, which allows you to style many components at once.
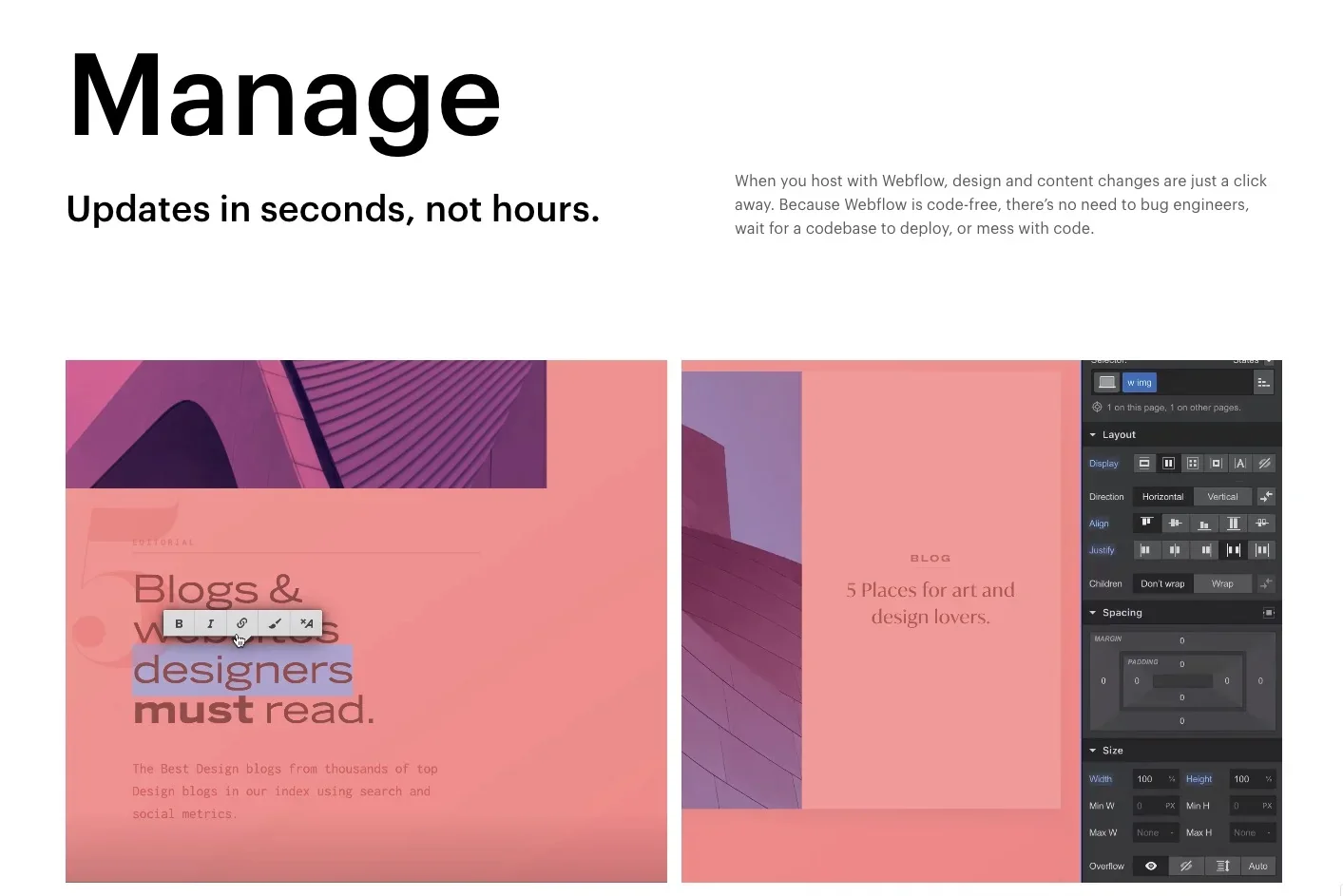
For example, let's say you have a blog and your subheadings are all black and 24px. Later, you decide you want to make your subheadings blue and slightly bigger. If you assigned all the subheadings the same class, you can simply select one instance of the subheading and change the styling to automatically style all other instances of the class the same way.
That's Great...But Doesn't Fully Explain Why You'd Choose Webflow Over A Custom Site
We're getting there! All the above are great reasons to choose Webflow if you're not super proficient in web dev, but they don't touch on why we switched despite having talented web devs on our team.
Our biggest reason for making the switch to Webflow was to make more time for development. We wanted to do this by empowering our team members who aren't web devs to test drive their ideas for our website.
Before we switched to Webflow, we constantly received feedback from our non-web dev team members to "add this bullet point" on a certain page, or "move this graphic a little bit down," or make the call to action bigger on the front page.
Now, we just tell them to build it out themselves in Webflow. Once the content is there, our product team can make any necessary edits and polish the design before pushing it out to the live site.
This has done two important things for our team:
Freed Up Development Time
The devs on our team can now focus more of their time on developing our platform. Most of the devs on our team much prefer to work in bursts where we'll do nothing else but crank out bug fixes and puzzle through logic for a few hours at a time.
It is extremely frustrating when we get distracted from our work. I can't even count the number of times I would be thinking through a solution and get distracted by someone else right before I was about to solve the problem. Even if the distraction is minimal, it interrupts my train of thought and I often need to mentally reset before I can tackle the problem again.
You can see how this would add up over time. Every tiny interruption involves some ramp up overhead before I can get back into the mental space I was in before the interruption. When you multiply this overhead it really takes away from my efficiency.
Now, instead of being interrupted for every tiny request, we can keep at our work and review a batch of website changes in one go. Simple changes like text changes can be performed by the non-technical members of our team without requiring our approval. This leaves us more free time to work on our platform.
Encouraged Our Entire Team To Take An Active Role In Building The Website
The members of our team who aren't web devs had their barriers to editing the website removed. We encouraged them to try Webflow, giving them copies of the project to work on and build out what they wanted. At first, there was some reluctance, but they quickly warmed up to the idea.
As they got more comfortable experimenting with the tool, the non-technical members of our team fell in love with Webflow. We would send over some examples of sites we like or templates to use as inspiration, and they honed their design sense to a point where we felt comfortable letting them push updates to pages without requiring our approval.
Webflow Hosting: Simplified Staging

Staging provides one big benefit that is often overlooked: peace of mind. It gives peace of mind to our developers, who don't have to worry that someone might push a major website breaking change to live users by accident. Staging also gives our team members who aren't web devs the confidence to make changes and explore different ideas without being afraid of messing up the live site.
Before we switched to Webflow, we tried to convince those team members to try and make changes to our old site's HTML and CSS files, but without the peace of mind of separate staging and production environments, they were reluctant to make changes and having them set up local development environments was unfeasible. Now with one-click deployments in Webflow, anyone can design with confidence and peace of mind.
Is Webflow For Everyone?
Short answer: no. Long answer: almost.
If you're looking for a solution to host your homepage and your blog, or even run a simple e-commerce site, Webflow is a great solution whether you have web developers or not. Webflow makes it easy to make beautiful sites and deploy changes between staging and production environments. It also has a low enough barrier to entry that people without web development experience can pick it up quickly.
We would highly recommend Webflow for anyone, unless you have a specific use case that requires your site to run a lot of custom code with a lot of dynamic content. We have at times needed to add custom functionality to our website that Webflow didn't support out of the box, but it was a simple matter of adding our JavaScript to the custom code section of our website.
If you have any questions or need any help with Webflow, reach out to us at resources@aloa.co!