With many businesses turning digital, the demand for good UI developers is on the rise. However, finding the right developer can be quite tasking. But if you are prepared with essential user interface developer interview questions, it will become simpler for you to lead discussions and find the perfect fit for your team.
UI development is a popular field in the tech world and because of their complex roles, user interface developers certainly belong at the top of the IT industry's hierarchical chain. The creation of user interfaces that effectively convey the program's backend capabilities is the responsibility of UI developers.
In this article, we’ll be looking at questions to ask user interface developers during interviews. By the end of this guide, you'll not only be familiar with the questions to ask them, but also with the reasons why you should ask those questions and the best answers to them.
Let’s start.
UI Developer - A Brief Overview

Tech experts known as UI developers are front-end developerswho develop a website's user interface or front end and serve as the last link connecting the product and the customer.
They are responsible for designing, creating, and programming user interface flows that deliver the best user experience possible. In summary, it is a client-side process for an app, website, or any digital-based product that combines:
- Design
- Programming
- Creation of user flows
To properly carry out their tasks, a UI developer must possess both UI design and front-end development skills.
CSS, HTML, JavaScript, and other technologies are also used by front-end developers. They are in charge of the finished product's visual elements, including tooltips, buttons, and other features. A UI developer must ensure that all of the website's components are easy to use and aesthetically pleasing.
What Skills Do UI Developers Need?
Good UI developers must have a solid understanding of design and web development techniques. They must be able to make use of software design tools like Figma and Adobe XD as well as web development technologies like HTML, CSS, and JavaScript.
Let's take a look at some of these essential skills:
- Prototyping
- Wireframing
- Debugging and testing
- Use of development tools
- Fluency in HTML and CSS
- Frontend JavaScript and libraries like React.js
- Application of psychological principles in the design process
- Knowledge of UI design software and tools like Adobe XD, Figma, Marvel, Sketch, inVision, and others
4 Reasons Why You Need A UI Developer

There are many reasons why you will need to hire a UI developer for that new project you want to begin with or for revamping the existing one. 4 of the most important reasons why you need to hire a UI developer are:
A. User Behavior Analysis
Frontend developers ensure that your product’s interface meets your user's needs. They achieve this by carrying out research sessions to have a clear understanding of who your products are for and their behaviors when using them.
B. Prototyping & Creating Wireframes
Wireframes and prototypes made by UI developers will give you a clear vision of what to expect from your product. They create sketches, mockups, low-fidelity prototypes, and high-fidelity prototypes of your final product expectations.
C. Programming
Together with design skills, UI developers also handle the functional aspects of your digital product. They provide the codes that make your site or application functional, using popular languages like HTML, CSS, JavaScript, Python, and plugins from Bootstrap, and JQuery functions and plugins like Alert, Carousel, Scrollspy, Tab, and others.
D. Continuous Research
Hiring a UI developer to oversee the development of your products does not end after the developmental phase is complete. UI developers carry out continuous research on trends and upgrades to improve your product’s services and functions. This increases client satisfaction and boosts conversion rates.
Now that we’ve determined the importance of a UI developer, let's look at some interview questions you can use to select the best applicant.
15 User Interface Developer Interview Questions To Ask
Understanding the developer role is the first step in carrying out interviews, after which you list out why you need to hire for that role, and what good it will be for your business. This will help you identify the set of user interface developer interview questions that you need to ask the developer job candidates.
To give you a head start and guide you in your recruitment process, below are a few common interview questions and answers.
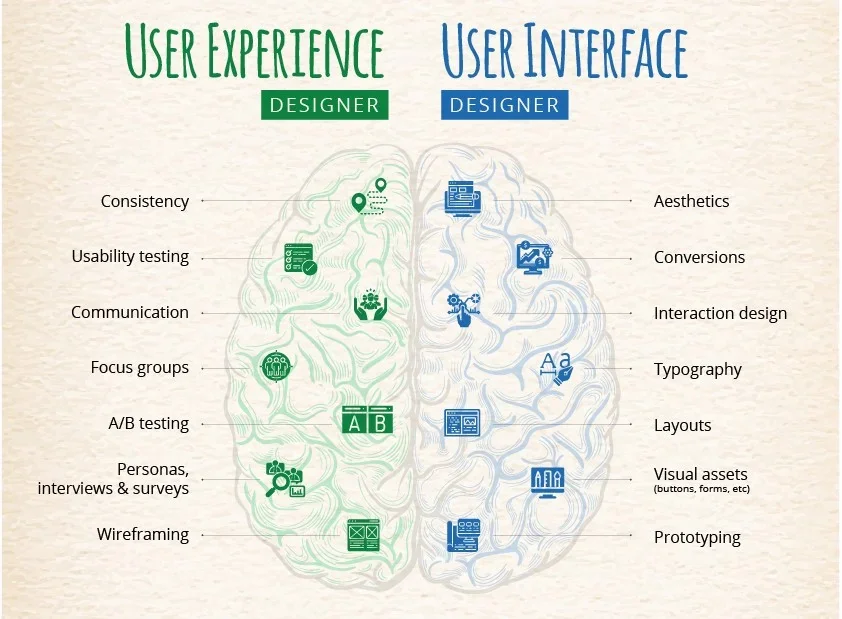
1. What Is The Difference Between A UI Developer And UX Developer?

Although it might seem like a very basic question, it has to be asked for clarity, to ensure that you are hiring candidates who possess the exact qualities and technical skills you need for your project.
Even though some UI developers possess UI design, UX design, and UX developer skills, prioritize the role you’re hiring for first. And by asking this question, you can determine whether the person tilts more toward one of these fields than the others.
The responsibilities of a UI and UX developer are very similar. While UX developers concentrate on enhancing the quality of a user's interaction with the product, UI developers primarily concentrate on designing navigation and interactive elements that allow consumers to simply navigate within the product.
Similarly, UI focuses on how the product looks and works whereas UX focuses on the user's experience as they attempt to solve a problem.
2. What Is Semantic HTML?
It is important to create web pages that are easy to interpret or understand. When hiring a UI developer for your project, it is crucial to make sure you hire one with knowledge of semantic elements as they help add meaning to your web page’s content.
Semantic HTML is a semantic markup language that makes use of tags to embody what a web page's text content is trying to convey. It helps bring meaning and structure to text content on a page through the use of tags.
There are exceptions for using tags for bold or italic texts, as they do not depict any meaning or structure.
3. How Do You Optimize A Website’s Assets?
Assets on a site refer to the media contents, codes, files, and other assets of the webpage. Optimizing your web page's assets improves page load time and helps your client navigate your page faster.
This means your website visitors will get the information or help they need on time, without having to wait too long for the web pages to load. This optimization ensures that users spend more time on your site and generate more traffic.
The best way to optimize a web page’s assets is by:
- CDN hosting
- File concatenation
- Updating the codes
- Offloading some assets
- Reorganizing the page’s codes
- Compressing internal and external files
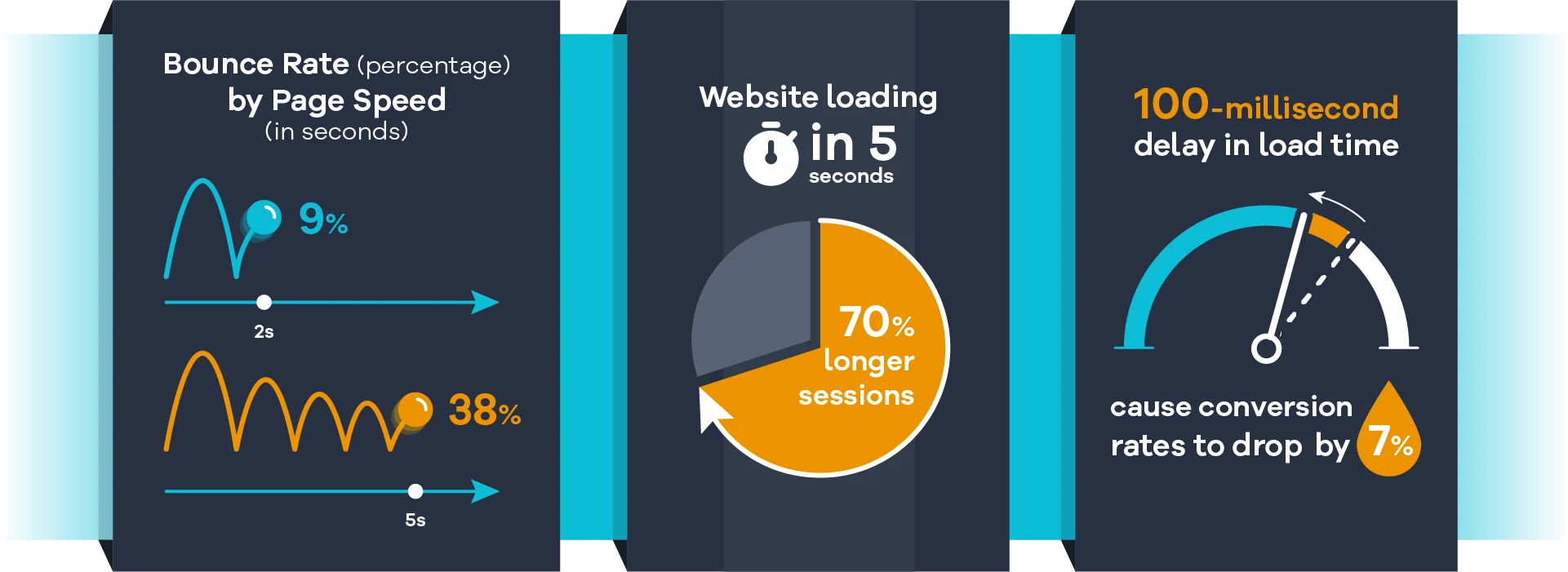
4. What Is the Best Way To Make A Web Page Load faster?

Nobody likes to spend time on a site that takes longer than 2 seconds to load. The human attention and patience span is quite short, so it is very important to ensure that your site loads fast and fulfills its purpose.
A UI developer’s job is to make sure the loading time of your web page is not too long. Buttons and icons should be easy to locate, and colors should be well balanced, with fast click reactions.
There are several things to do to make sure a page loads faster and a proficient UI developer needs to be familiar with most, if not all, of them. Some of these include:
- HTTP compression
- Decreasing lookups
- Reducing image size
- Constantly clearing cache
- Deleting unnecessary widgets
- Minimizing the number of redirects
5. When Hyperlink Images Are Not Displaying Correctly, How Do You Fix It?
This is one of many advanced technical questions to ask UI developers during interviews. The answer will reveal how much expertise the candidate has in troubleshooting the real-time problems that can occur in digital-based products. It will also give you an idea about how fast the developer can respond to such issues and get them rectified.
There are many reasons why a hyperlinked image will be displayed incorrectly, some of these reasons are:
- Leaving out href, src, or alt text in codes
- Leaving out some tags, brackets, or quotes
The best way to get this rectified is to ensure that the codes are properly written with the tags, brackets, or quotes. It is also important to verify the image link itself and ensure that it is not broken or written incorrectly.
6. What Does Web Accessibility Mean To You?

Web Accessibility is a very important point to consider during web development. This term refers to how accessible and flexible your website is for different kinds of users and with different kinds of platforms.
It provides access to disabled and differently-abled users, giving them access to navigate through the site, interact with it, and easily understand the content. Examples of accessibility features are voice-over support, image alt text, assistive reading technologies, and regular website accessibility testing using tools like an accessibility checker to ensure WCAG compliance across desktop and mobile experiences.
A thorough understanding of the online accessibility function by the UI developer can lead to an improved customer experience, a stronger brand position, and a wider audience reach.
7. What Precautionary Steps Must Be Taken When Developing Multilingual Sites?
To improve accessibility to your website, a UI developer can help translate your web pages into many languages. This helps broaden the reach of your company’s product and services to diverse kinds and numbers of users and potential clients.
However, there are some precautionary steps to look out for. And to minimize mishaps, you need to be certain that the candidate is fully aware of these safety precautions. These include:
- Set up a default language
- Make use of Unicode encoding
- Always make use of the ‘lang’ attribute
- Take note of standard font sizes and the direction of texts
- Consider language word length, as it may affect the layout
8. What Is DOCTYPE?
A webpage's DOCTYPE notifies the browser what kind of HTML is being used within. In turn, DOCTYPE is used by browsers to specify how to display a page. Your page can load in Quirks Mode if you don't use DOCTYPE or if you use the incorrect DOCTYPE.
Rendering a webpage relies heavily on DOCTYPE, failure to make use of a DOCTYPE can affect your web page loading system in any browser. This makes your website inconsistent in layout, arrangement, and function when it is accessed on different browsers.
An experienced UI developer should be able to make use of proper DOCTYPE that functions for all web browsers.
9. What Differentiates Require() And Include() In The Event Of An Error?
When using PHP to develop a digital product, some errors and mistakes are bound to occur. The execution of a script relies heavily on the methods used, either require() or include().
While they both carry out the same functions, their response to errors in a script is different. Primarily, the PHP require() and include() function is used to incorporate the contents, code, and data of one PHP file into another PHP file. The require() function will display a warning and a fatal error and it will immediately halt the script's execution.
However, the include() function will display a warning notification when there’s an error in the script but still go ahead with its execution.
10. What Is Quirks Mode?
As stated earlier, the failure of a developer to make use of the correct DOCTYPE for specific web pages and browsers can lead to your web page being rendered in quirks mode. This can cause the layouts, display, and web content to be improperly arranged on the site’s front end.
Quirks mode is a default compatibility mode that is triggered by improper usage of DOCTYPE. The display of this mode depends on the type of browser being used and causes inconsistency in your website’s display across these different browsers.
If the UI developer provides the proper response to this query, you can be sure that he will be able to minimize the downtimes and get the site back to standard mode. And this can only happen when the proper DOCTYPE is used and your page loads correctly on any web browser.
11. How Do You Implement A State In React?
React uses a simple JavaScript object called State to provide information about the current state of a component. A state is an object that holds the values of a component's properties that might vary over time.
In summary, states are the input data for the render () function in react. Here are a few implementations of a state in react. Make sure that the interviewee answers them correctly.
- Several properties can be stored in the state.
- The constructor is where you initialize the state object.
- To change the value of the state object, apply this.setState().
- With a minimal merge, the setState() function combines the prior state with the new and old states.
- Components are re-rendered by React for browsers used by end-users when the state of an object changes.
12. What Is A Responsive Website And How Can You Create One?

It is important to note that the different users of your app or website will be accessing your product with different devices. With this in mind, when hiring a UI developer, you must ensure that they understand what this means, and how to optimize your website features to be compatible with multiple devices.
A responsive website is a site that can be accessed with multiple devices of different screen sizes, like automatic watches, tablets, phones, laptops, and others. Proper CSS media queries are optimized to ensure automatic rearrangement of the website’s content, based on the device it is accessed with.
13. List The Differences Between Local Storage, Session Storage, And Cookies
Data gathered from end-users activities on a website can be stored in three different ways. A clear understanding of these three storage methods by a UI developer is essential in developing your site because user behaviors and expectations on digital platforms are different.
Here’s what you should expect as an answer:
- The most significant maximum storage limit is provided by local storage, which enables data storage without a time limit.
- The information related to a session is stored in session storage. The data vanishes when the user closes the tab or browser.
- Cookies are mostly used to store data that is transmitted back to the server for server-side reading. The data is usually either 4KB or less than 4KB, but never above.
14. How Do You Ensure A Website Or App Is User-Friendly?

When working on a project, it is important to remember that they are developed for a diverse group of end-users and not just for you as the owner/stakeholder.
The bounce rate, click-through rate, and eventually the revenue of your website are all impacted by a substandard user experience. If a person is dissatisfied with a website, they will simply choose another that does satisfy their demands. There a UI developer must be able to:
- Ensure that a visual hierarchy is implemented
- Ensure that the website has a responsive design and can be used on multiple devices
- Ensure that they follow the WCAG (website content accessibility guidelines) standards
- Familiar block and inline elements should be used, for example, a home icon to represent the homepage
- Carry out proper research or work closely with the user experience team, to discover user expectations
15. Why Did You Decide To Be A UI Developer?
This final question helps you get an insight into what motivates the individual at their jobs. What is the reason why they got into the field, how do they want to make use of their skills to make a difference, and how do they plan to bring positive changes to your company?
It is an opportunity to learn more about their personality, passion for their job, and background in user interface development. Although answers differ by candidate, there are a few points to note when the developers answer this question:
- How did they sell their skills?
- What motivates them to be a developer?
- What kind of personality traits did they exhibit?
- How relevant is their answer to the questions asked?
- How did they speak about their previous places of employment?
Conclusion
Hiring a UI developer can be complex because there are a lot of other questions, skills, and requirements that hiring managers and project managers have to consider during the recruitment process. And asking the right user interface developer interview questions will help determine the success level of your interview process.
By using talent sources like Aloa, you can streamline the hiring process and make it quicker and more effective. to find the best candidates for your team. You can rest assured that the project will go according to plan and meet your expectations after hiring is complete because we have a rigorous pre-screening step in place.
If you would also like to be assisted with recruiting qualified UI developers for your programming teams, for both small and big projects, send us an email at [email protected]. We are always available to assist you in making your search for qualified developers needed for your teams easier and stress-free.

