Creating efficient and user-friendly interfaces for healthcare professionals and patients relies heavily on the user interface design for healthcare applications. This process involves crafting interfaces that ensure seamless navigation, intuitive data entry, and meaningful visualization of complex medical information.
However, designing user interfaces for healthcare apps poses unique challenges. Balancing the need for an intuitive health app UI design with the inherent complexities of healthcare data is a delicate task.
At Aloa, our team comprises numerous healthcare developers specializing in healthcare app UI design. Leveraging the skills and experience of Aloa's developers, we ensure that our healthcare interfaces meet industry standards and incorporate cutting-edge technologies for an optimal user experience.
This blog deeply delves into user interface design for healthcare applications, covering its development process, features, and overall benefits. By the end, you'll gain a broader understanding of how well-designed user interfaces significantly enhance healthcare applications.
Let’s get started!
Development Process of a User Interface Design For Healthcare Applications
Developing user interface design for healthcare applications involves a meticulous process tailored to the healthcare industry's unique needs. This intricate journey includes considerations related to security and accessibility in health app design. Here is the development process and critical considerations for creating effective healthcare interfaces.

Step 1: Front-End Framework Selection
Choosing the proper front-end framework is a critical decision in the user interface design process for healthcare applications. The front-end framework is the foundation for the application's visual elements and user interactions. Factors such as responsiveness, scalability, and compatibility with healthcare data systems are crucial in determining the most suitable framework for the task.
When selecting a front-end framework, healthcare developers must consider the specific requirements of their application, such as the need for real-time updates, interactive data visualization, and a user-friendly interface.
By evaluating the unique demands of a user interface design for healthcare applications, developers can make an informed decision, ensuring that the chosen front-end framework aligns seamlessly with the technical and user experience objectives of the healthcare user interface design.
Step 2: Integration with Healthcare APIs
Integrating with healthcare APIs is a pivotal step in the development process of user interface design for healthcare applications. This process connects the user interface seamlessly with external healthcare systems and data sources, ensuring the application can retrieve and update relevant information securely and efficiently.
Here are four key points to consider in this integration:

- Standards Compliance: Ensure adherence to healthcare data exchange standards such as HL7 or FHIR, facilitating interoperability and smooth communication between the user interface and various healthcare systems.
- Secure Data Transmission: Implement robust encryption protocols such as SSL/TLS to guarantee the secure transmission of sensitive healthcare data between the user interface and external APIs, maintaining the confidentiality and integrity of patient information and medical history.
- Real-Time Data Updates: Establish mechanisms for real-time data synchronization, allowing medical professionals to access the most current patient information within the user interface and ensuring that the data remains consistent across different medical applications.
- Scalable API Architecture: Design the integration with a scalable and modular API architecture, enabling the user interface to adapt to evolving healthcare requirements and accommodate future enhancements seamlessly.
Step 3: Data Visualization for Healthcare Analytics
Effective data visualization is pivotal in designing user interfaces for healthcare applications, especially when considering healthcare data's complex and critical nature. The chosen data visualization techniques should present medical information clearly and comprehensively, aiding healthcare professionals in making informed decisions.
Visualization tools, such as charts, graphs, and dashboards, must be carefully selected and integrated to ensure that intricate healthcare analytics are conveyed precisely.
Technologies like D3.js or Plotly offer robust solutions for creating interactive and visually engaging charts, allowing healthcare professionals to interpret trends, patterns, and anomalies efficiently. The strategic integration of these tools contributes to the overall usability of the application.
Step 4: Security Protocols and Encryption
Ensuring robust security protocols and encryption mechanisms is a paramount aspect of the development process for user interface design in healthcare applications. This step involves implementing protective measures to safeguard sensitive healthcare data and maintaining compliance with industry regulations such as HIPAA.
Here are four key points to consider:
- SSL/TLS Encryption: Utilize industry-standard SSL/TLS encryption for secure communication between the user interface and external servers, ensuring that all data transmitted, including patient records, treatment plans, health status, and medical information, is protected from unauthorized access.
- User Authentication: Implement secure user authentication methods, such as multi-factor authentication, to verify the identity of healthcare professionals accessing the application. This adds an additional layer of protection, preventing unauthorized individuals from gaining access to sensitive healthcare data.
- Data-at-Rest Encryption: Employ encryption techniques to secure data at rest, whether stored locally or in external databases. This ensures that even if unauthorized access occurs, the stored healthcare data remains encrypted and unreadable without proper authentication.
- Regular Security Audits: Conduct regular security audits and assessments to identify potential vulnerabilities in the user interface design. This proactive approach allows for the timely identification and mitigation of security risks.
Step 5: Cross-Platform Compatibility
Ensuring cross-platform compatibility is also an essential step in the development process of user interface design for healthcare applications, as healthcare professionals often use various medical devices in their daily routines. The technical considerations for cross-platform compatibility involve adopting responsive design principles that allow the application to seamlessly adapt to different screen sizes and resolutions to address the needs of your users.
Frameworks like React Native or Xamarin are used to build cross-platform user interfaces, enabling the medical app to function consistently across desktops, tablets, and mobile devices.
By prioritizing cross-platform compatibility, healthcare developers can offer a unified user base experience, allowing healthcare professionals to access critical information and perform tasks regardless of their device.
Step 6: User Authentication and Authorization
User authentication and authorization establish a vital security layer governing access to sensitive health data. This step ensures that only authorized individuals interact with and retrieve information from the application.
Here are the key points to consider:
- Secure Login Mechanisms: Employ secure logins like biometrics to verify healthcare professionals' identities, preventing unauthorized access and enhancing overall application security.
- Role-Based Access Control (RBAC): Define user roles to restrict access, ensuring healthcare professionals only interact with data and features relevant to their responsibilities.
- Token-Based Authentication: Use token-based authentication for secure user credential transmission, enhance authentication efficiency, and safeguard sensitive data during transmission.
- Audit Trails for User Activities: Implement audit trails to log user actions, aiding in monitoring and accountability; invaluable for forensic analysis and compliance in case of security incidents.
Step 7: Performance Optimization
Performance optimization is critical to healthcare applications' user interface development process, ensuring that the application operates efficiently and delivers a responsive experience. On the technical side, developers write clean and optimized code, utilizing techniques like lazy loading for images and resources to enhance loading times.
Caching mechanisms are implemented to store frequently accessed data locally, reducing the need for repeated data retrieval and contributing to faster response times. This is particularly crucial in healthcare scenarios where quick access to information is vital.
Through diligent performance optimization, healthcare applications' user interfaces can meet healthcare professionals' demands, providing a fluid and seamless experience.
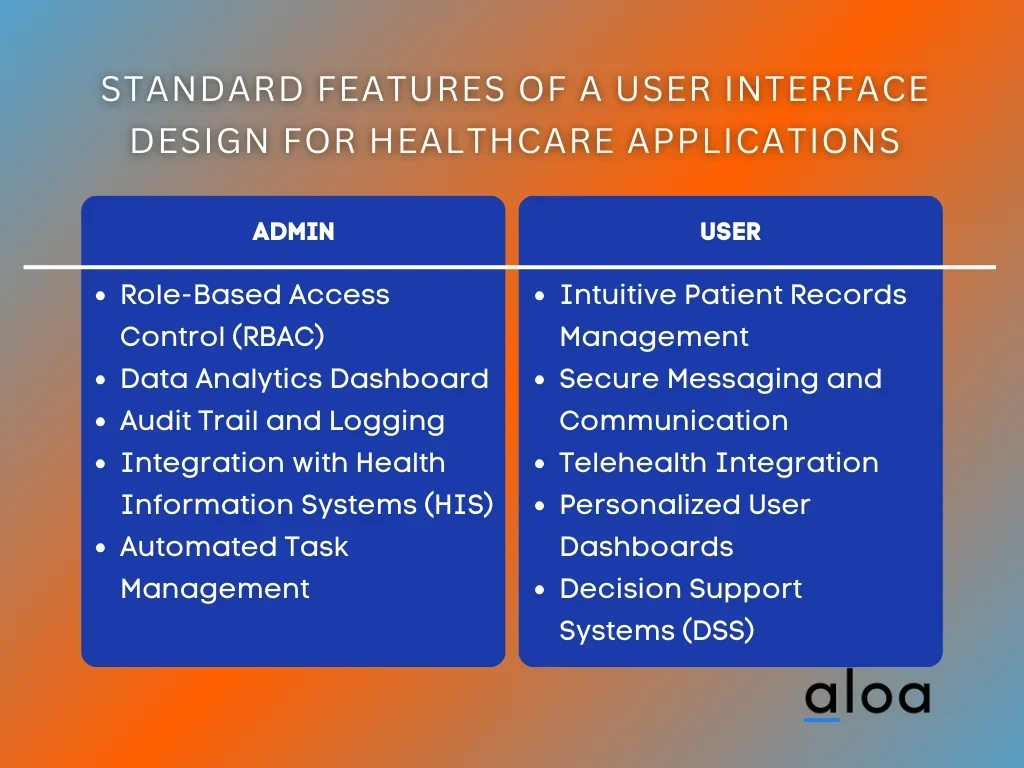
Standard Features of a User Interface Design for Healthcare Applications
In designing user interfaces for healthcare applications, incorporating best practices and integrating new features is essential to ensuring efficient functionality and user satisfaction. These features, designed for administrators and users, contribute to the continual evolution of practical User Interface Design for Healthcare Applications. Here are the standard features for both admin and user:

Features for Admin
- Role-Based Access Control (RBAC): RBAC ensures administrators have specific, controlled access to features and data.
- Data Analytics Dashboard: This feature utilizes data visualization libraries and analytics tools to give administrators comprehensive insights into system performance, user activity, and application health.
- Audit Trail and Logging: Thorough audit trails and logging mechanisms track admin actions using technologies like Elasticsearch or centralized logging systems for security and compliance purposes.
- Integration with Health Information Systems (HIS): Seamless integration with HIS is facilitated through secure APIs and data exchange protocols, following standards such as HL7 or FHIR.
- Automated Task Management: Automation features streamline administrative tasks, utilizing scripting languages or workflow automation tools for user management and data backups.
Features for User
- Intuitive Patient Records Management: This user-friendly interface uses frameworks like React or Angular to enable efficient patient record management with quick data entry, search functionalities, and data validation.
- Secure Messaging and Communication: Secure messaging protocols (e.g., TLS/SSL) and real-time communication technologies like WebSocket ensure safe and instant communication within the application.
- Telehealth Integration: Integration of telehealth features relies on technologies like WebRTC for real-time audio and video communication, providing a secure and seamless virtual consultation experience.
- Personalized User Dashboards: Dynamic content generation based on user profile data and preferences creates personalized dashboards, enhancing the user experience through customized views.
- Decision Support Systems (DSS): Integration of DSS involves implementing algorithms and machine learning models using frameworks like TensorFlow or PyTorch to provide healthcare professionals with enhanced diagnostic and treatment decision support functionalities.
Benefits of a User Interface Design for Healthcare Applications
Embracing user interface design for healthcare applications enhances aesthetics. It caters to your users' diverse needs, bringing forth numerous benefits. A well-crafted interface improves decision-making and elevates your target audience's overall experience. Here are the benefits of a meticulous user interface design for healthcare applications:
Enhanced User Experience
A well-crafted user interface design for healthcare applications enhances the user experience by prioritizing intuitive design and easy navigation. Healthcare professionals enjoy streamlined workflows, efficient data entry, and quick access to critical patient information.
Apart from that, patients benefit from user-friendly interfaces, fostering better engagement with their health data and improved understanding of medical information. This positive experience contributes to increased productivity and the delivery of high-quality care for healthcare providers and patients.
Increased Efficiency and Workflow Optimization
An optimized user interface is a cornerstone for increasing efficiency and streamlining workflows within healthcare settings. Through careful consideration of task flows and the reduction of unnecessary steps, healthcare professionals can easily navigate the application, saving valuable time and minimizing disruptions to their daily routines.
The technical optimization of the interface plays a crucial role, employing strategies such as asynchronous loading and efficient data retrieval to ensure that user interactions are swift and responsive, even in complex healthcare environments.
Reduced User Errors and Enhanced Patient Safety
The technical aspects of a user interface design for healthcare applications are crucial in minimizing user errors and enhancing patient safety. By implementing intuitive layouts, clear labeling, and error prevention mechanisms, the interface reduces the likelihood of mistakes during critical tasks.
These technical features contribute to a more reliable and accurate healthcare data management system, ultimately improving the quality of patient care and safety. Moreover, the application of user interface design principles extends to the implementation of data validation mechanisms, ensuring the integrity and accuracy of healthcare information.
Facilitates Better Decision-Making
Integrating advanced technical features, such as data visualization tools and decision support systems, within the user interface design for healthcare applications significantly contributes to better decision-making. These features enable the presentation of complex medical data in an understandable format, empowering practitioners with valuable insights for diagnosis and treatment.
Using machine learning models, implemented using frameworks like TensorFlow or PyTorch, further enhances the decision support functionalities, providing healthcare professionals with predictive analytics and personalized recommendations.
Adherence to Compliance and Security Standards
A meticulous user interface design for healthcare applications, beyond its visual elements, stands as a cornerstone in ensuring adherence to compliance and security standards. This thoughtful design incorporates robust security protocols, such as encryption and secure authentication, providing a secure environment for sensitive patient information.
By prioritizing compliance with healthcare regulations like HIPAA, this user interface not only enhances the aesthetics but also establishes a foundation for a trustworthy and secure healthcare data management system, fostering patient safety and regulatory adherence.
Key Takeaway
User interface design for healthcare applications is of utmost importance for businesses and healthcare developers, directly impacting patient outcomes. It is crucial to comprehend its intricate development process, as this lays the groundwork for crafting user-friendly, secure, and efficient interfaces, addressing the healthcare industry’s unique demands.With that, you can create a healthcare application that meets user requirements while also ensuring the best outcomes for patient care and management.
Elevate your healthcare app design and software development with Aloa, where cutting-edge expertise meets innovative user interface design. Our team of skilled developers specializes in crafting interfaces that are not only user-friendly and secure but also tailored to the specific needs of the healthcare industry.
Embrace the future of healthcare technology with Aloa. Connect with us at [email protected] and transform your healthcare interfaces into a seamless and secure experience for professionals and patients.

